Unlocking Impact: Real-World Insights on Exceptional Homepages
In the vast digital landscape where fleeting attention spans reign supreme, the importance of a captivating homepage cannot be overstated. It serves as the gateway to a brand’s universe, the first impression that can either welcome visitors in or send them fleeing into the depths of the internet. But what truly makes a homepage exceptional? Through a tapestry of innovative design, compelling content, and user-centric functionality, remarkable homepages have the power to engage, inform, and convert. In this article, we embark on a journey to unlock the secrets behind these impactful digital entries. Drawing from real-world insights and case studies, we will explore the elements that elevate a homepage from mundane to memorable, equipping you with the knowledge to craft an online presence that resonates with your audience and sets the stage for success. Join us as we decode the art of the homepage and unveil the strategies that drive engagement in today’s digital age.
Table of Contents
- Understanding the Psychology of Homepage Design
- Crafting Compelling Visual Narratives for User Engagement
- Optimizing User Experience Through Strategic Navigation
- Integrating Call-to-Action Elements for Maximum Conversions
- Concluding Remarks

Understanding the Psychology of Homepage Design
To design a homepage that resonates with visitors, one must delve into the cognitive processes that shape user experience. Understanding how users perceive and interact with web content is crucial. Visual hierarchy plays a significant role; elements such as size, color, and placement guide users’ attention and help them navigate your message efficiently. When a visitor lands on a homepage, they subconsciously scan for key information, often relying on patterns developed from previous digital experiences. It’s essential to create a seamless flow by strategically positioning call-to-action buttons, headlines, and images in a way that feels intuitive, ensuring these elements reinforce each other rather than compete for attention.
Emotional branding is another critical concept in homepage design. Users form opinions and make decisions driven by their feelings, influenced by both aesthetics and functionality. A well-chosen color palette can evoke specific emotions and establish a connection with users, while engaging typography fosters readability and aligns with the website’s voice. Moreover, incorporating trust signals—such as testimonials, security badges, or recognizable logos—instills confidence and encourages users to dive deeper into your content. By balancing these psychological aspects, homepage designers can craft an inviting space that captivates and retains user interest, leading to a more meaningful online experience.

Crafting Compelling Visual Narratives for User Engagement
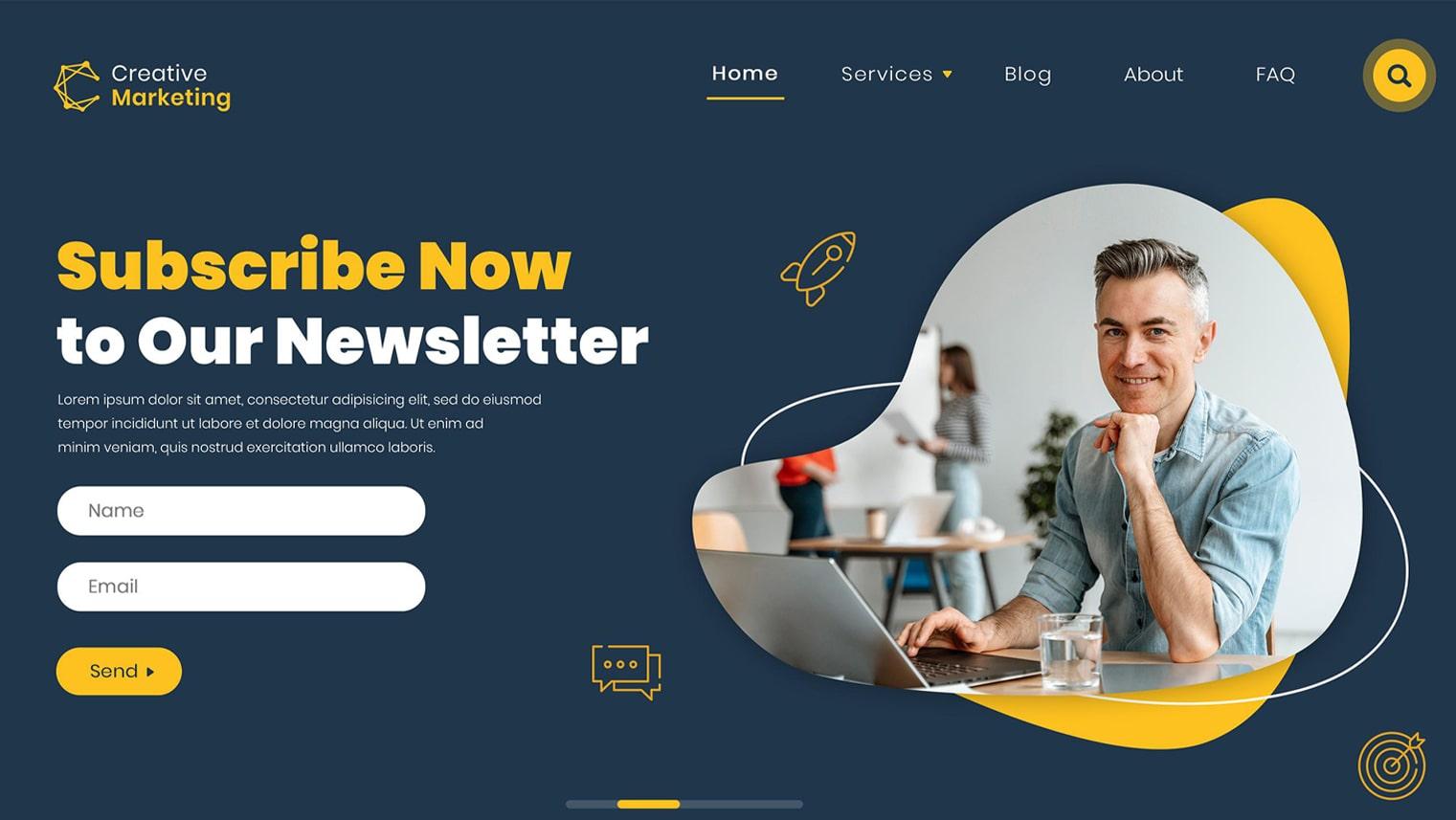
In the digital landscape, a homepage is often the first interaction users have with a brand, making it essential to captivate visitors through visuals. By leveraging strong imagery and thoughtful design elements, businesses can weave narratives that resonate with their audience. Imagery should not only attract but also convey the essence of the brand, guiding users on a journey that aligns with their interests and needs. Consider implementing these key strategies to enhance visual storytelling:
- Focus on Authenticity: Real images that reflect your brand ethos create trust.
- Color Psychology: Utilize colors purposefully to evoke emotions and drive action.
- Consistent Branding: Maintain a cohesive style that integrates fonts, colors, and imagery.
- Interactive Elements: Incorporate animations or hover effects to engage users dynamically.
A well-crafted homepage seamlessly integrates these elements into a cohesive visual narrative. To exemplify how this theory translates into practice, consider the following table that highlights notable homepage features and their impact:
| Homepage Feature | Impact on User Engagement |
|---|---|
| Large Hero Images | Immediate visual impact, draws attention to key messages. |
| Micro-animations | Increases user interaction, enhances the overall experience. |
| Video Backgrounds | Captivates users, effectively conveys complex stories quickly. |

Optimizing User Experience Through Strategic Navigation
Creating an intuitive navigation structure is crucial for delivering a seamless user experience. Consumers are often overwhelmed by information, and a well-organized navigation scheme helps streamline their journey through your homepage. To enhance usability, consider implementing sticky menus, which keep important options visible as users scroll, and breadcrumb trails that aid in orientation. Key elements to observe include:
- Clarity: Use clear labels that are easy to understand.
- Logical Flow: Arrange categories in a way that mirrors customer expectations.
- Accessibility: Ensure that navigation is simple to use across all devices.
Furthermore, applying user feedback to refine your navigation strategy can lead to better engagement and higher conversion rates. Use analytics tools to identify bottlenecks where users drop off and areas of frustration. Consider running A/B tests to evaluate different navigation designs and functionalities. An effective way to visualize user interactions is through a table comparing various navigation styles:
| Navigation Style | User Preference | Impact on Engagement |
|---|---|---|
| Dropdown Menus | High | Increases by 20% |
| Sidebar Menus | Medium | Increases by 10% |
| Simple Top Menu | Low | Decreases by 5% |

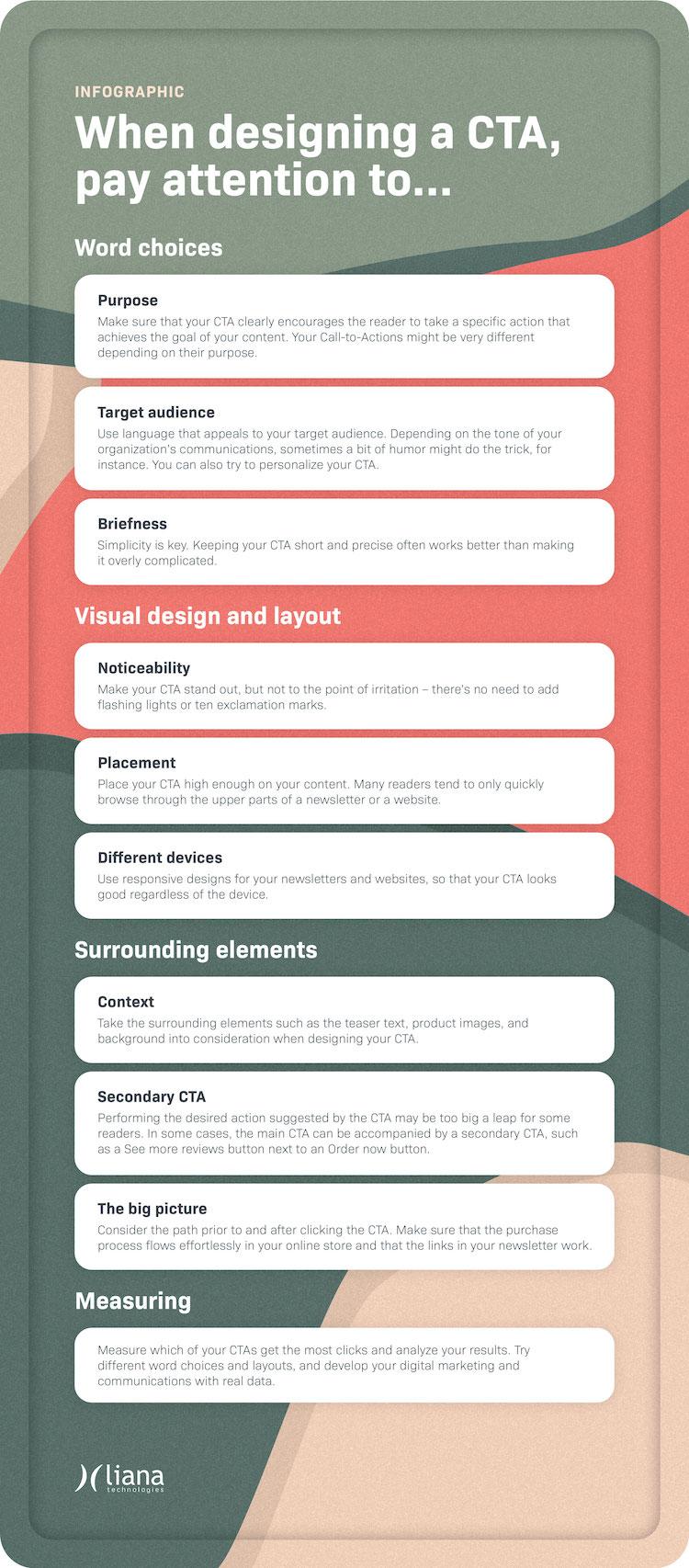
Integrating Call-to-Action Elements for Maximum Conversions
Incorporating compelling call-to-action (CTA) elements into your homepage isn’t merely a tactical option; it’s a strategic necessity. They serve as navigational signposts, guiding visitors through their journey and encouraging engagement. A few effective techniques include:
- Color Contrast: Use vibrant colors that stand out against your homepage’s background.
- Clear Messaging: Ensure your CTA messages are concise and action-oriented, such as “Get Started” or “Learn More.”
- Placement: Position CTAs in areas of high visibility, like the top of the page or at the end of significant sections.
To further optimize these elements, consider A/B testing different variations of your CTAs. This can reveal valuable insights into what resonates best with your audience. Create a simple tracking table to document your findings, like so:
| CTA Variant | Click-Through Rate (%) |
|---|---|
| Get Started | 15 |
| Learn More | 20 |
| Sign Up Free | 25 |
This methodical approach enables you to make informed decisions while enhancing user experience, ultimately leading to higher conversion rates for your website.
Concluding Remarks
the journey through the realm of exceptional homepages has illuminated the pivotal role these digital frontiers play in shaping user experience and engagement. From the subtle art of visual hierarchy to the strategic placement of calls to action, each element combines to create a welcoming online environment that not only attracts visitors but also retains their interest. As we continue to explore the evolving landscape of web design, let us take these real-world insights and apply them with intention, crafting homepages that resonate deeply with our audiences. In a world where first impressions can dictate future interactions, unlocking the potential of your homepage might just be the key to transformative impact. So, as you embark on your own design journey, remember: every pixel counts, and every click can lead to a lasting connection.
