Unveiling Success: The Journey of a Web Redesign
In the ever-evolving digital landscape, where first impressions are formed in mere seconds, the significance of a website’s aesthetic and functional appeal cannot be overstated. “Unveiling Success: The Journey of a Web Redesign” delves into the intricate tapestry of transforming a digital presence to better serve its audience. This exploration goes beyond simple aesthetics; it examines the strategic decisions, user experiences, and technological advancements that converge during the redesign process. As we embark on this journey, we’ll uncover the stories behind the screens, the challenges faced, and the triumphs celebrated, illuminating the pathway to a successful website reinvention. Join us as we navigate the complexities of web design, revealing how a fresh online identity can not only enhance user engagement but also redefine a brand’s narrative in the digital age.
Table of Contents
- Understanding the Foundations: Assessing Current Website Performance
- Mapping the Vision: Setting Goals and Defining Target Audience
- Crafting the Experience: Design Principles for User-Centric Redesign
- Measuring Impact: Evaluating Success and Continuous Improvement Strategies
- Final Thoughts

Understanding the Foundations: Assessing Current Website Performance
Before embarking on the journey of a web redesign, it’s crucial to take a thorough inventory of your current website’s performance. This initial assessment acts as a compass, guiding you toward informed decisions that align with your goals. To accurately gauge where you stand, consider the following critical metrics that reflect user engagement and overall site effectiveness:
- Page Load Time: A fast-loading site is essential for retaining visitors. Aim for a load time under three seconds.
- Bounce Rate: A high bounce rate often indicates that visitors aren’t finding what they expect. Assess which pages need improvement.
- Traffic Sources: Analyze where your visitors are coming from—organic search, social media, or direct visits—to understand your audience better.
- Conversion Rates: Monitor the percentage of visitors who take desired actions, such as signing up for a newsletter or making a purchase.
Additionally, leveraging tools like Google Analytics and heatmaps can provide invaluable insights into user behavior. This data will highlight not only what is working but also the areas that require attention. Regularly documenting findings can facilitate the identification of trends over time, informing how your objectives should evolve with your redesign efforts. To illustrate this process, refer to the table below that summarizes key performance indicators and their ideal benchmarks:
| Metric | Current Status | Ideal Benchmark |
|---|---|---|
| Page Load Time | 4 seconds | Under 3 seconds |
| Bounce Rate | 50% | Under 40% |
| Conversion Rate | 2% | 5% |

Mapping the Vision: Setting Goals and Defining Target Audience
In embarking on a transformative web redesign, clarity in our vision is paramount. Setting specific, measurable, achievable, relevant, and time-bound (SMART) goals acts as a guiding compass, steering the project towards success. The goals for the redesign can be delineated into key categories, ensuring that every team member understands the intended direction:
- User Experience Enhancement: Simplify navigation and improve site aesthetics.
- Brand Consistency: Aligning web design with brand identity and values.
- Increased Engagement: Boosting time on site and interaction levels.
- Mobile Responsiveness: Ensuring seamless access across all devices.
Equally crucial is the identification of our target audience. Understanding who we are designing for allows us to tailor content and functionalities that resonate deeply with users. Developing user personas provides insight into demographics, preferences, and behaviors. This approach aids in crafting a more personalized experience that is both engaging and effective:
| User Persona | Demographics | Needs and Goals |
|---|---|---|
| Tech-Savvy Millennial | 25-35 years, Urban | Fast navigation, cutting-edge design |
| Small Business Owner | 30-50 years, Suburban | Easy-to-use tools, clear value propositions |
| Retiree | 60+ years, Rural | Accessibility features, straightforward content |

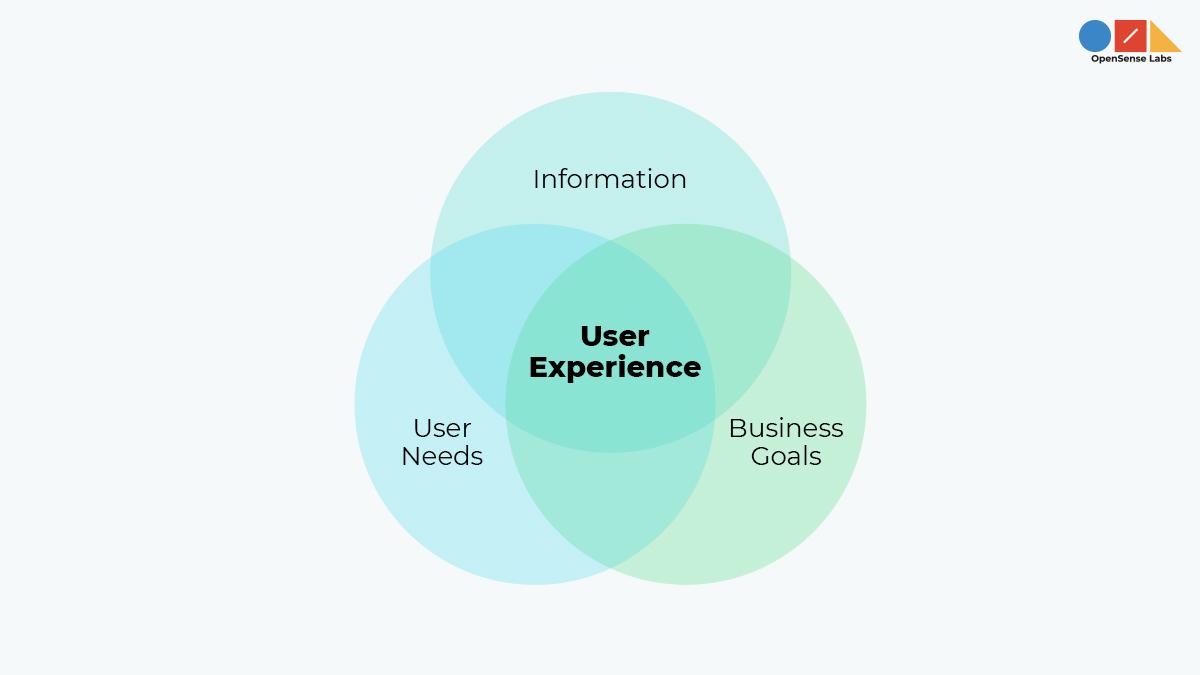
Crafting the Experience: Design Principles for User-Centric Redesign
In the realm of web redesign, centering the user is essential for crafting a seamless experience. This involves understanding their needs, behaviors, and pain points. The key principles to ensure a user-centric approach include:
- Empathy Mapping: Gaining insight into user emotions and experiences.
- Iteration: Regularly revisiting and refining designs based on user feedback.
- Accessibility: Ensuring that all users, regardless of ability, can engage with the design.
- Consistency: Maintaining a coherent look and feel across all pages to enhance familiarity.
Moreover, integrating a user-centric framework means utilizing data to inform design choices. A/B testing and analytics can illuminate what works best for users. Consider implementing a simple user feedback table to continuously gauge engagement and satisfaction:
| User Feedback | Rating (1-5) | Comments |
|---|---|---|
| Navigation Ease | 4 | Intuitive layout but slow loading times. |
| Visual Appeal | 5 | Modern design, love the color scheme! |
| Content Clarity | 3 | More examples would help clarify the messages. |

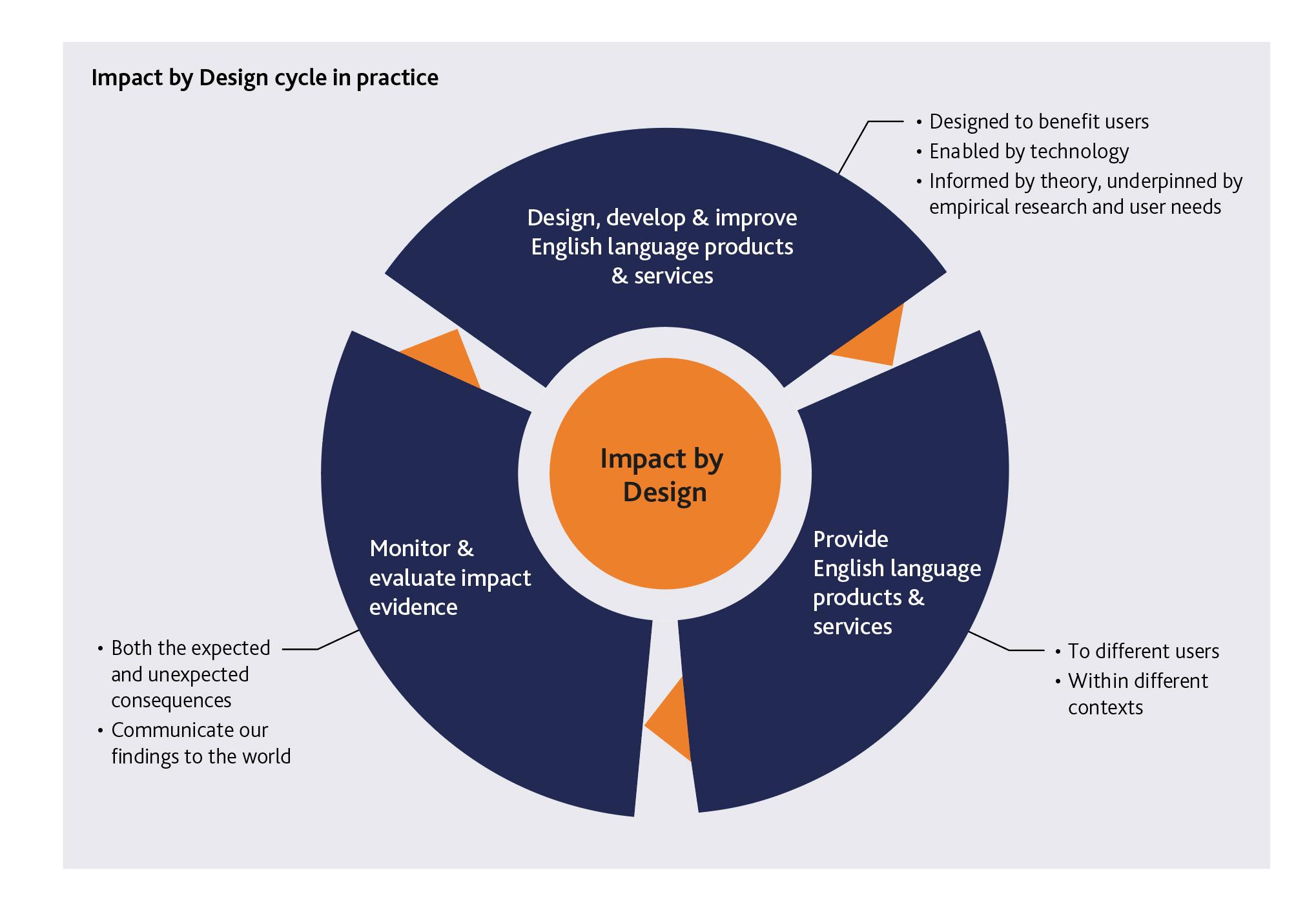
Measuring Impact: Evaluating Success and Continuous Improvement Strategies
To truly understand the impact of a web redesign, it’s essential to measure key performance indicators (KPIs) that reflect success. By establishing clear metrics before and after the redesign, organizations can gain insights into user engagement, traffic patterns, and conversion rates. The following elements should be monitored:
- Traffic Sources: Analyzing where visitors are coming from helps identify effective marketing strategies.
- User Engagement: Metrics such as average session duration and pages per session indicate the site’s ability to retain visitors.
- Conversion Rates: Tracking actions taken by users, such as sign-ups and purchases, reveals the redesign’s effectiveness in meeting business goals.
Continuous improvement requires an iterative approach to evaluate and adapt the web experience based on user feedback and data analysis. Implementing mechanisms for gathering insights can enhance the design and functionality post-launch. A structured feedback loop might incorporate aspects such as:
| Feedback Method | Description |
|---|---|
| User Surveys | Collect user opinions on design and usability. |
| Heatmaps | Visualize user interaction to identify popular sections. |
| A/B Testing | Compare different versions of pages to see which performs better. |
Final Thoughts
As we draw the curtain on the voyage of our web redesign, it becomes clear that success is not merely a destination but a continuous journey filled with exploration, adaptation, and growth. This endeavor has taught us invaluable lessons about the intricacies of user experience, the power of responsive design, and the vitality of maintaining a fluid connection with our audience.
Every pixel and every line of code tells a story—from the initial brainstorming sessions to the moment we pushed that elusive “launch” button. We’ve navigated challenges and celebrated milestones, all in pursuit of creating a digital space that resonates with our users and reflects the essence of our mission.
As we embrace this new chapter, we invite you to join us in this ongoing adventure. Share your insights, offer feedback, and become a part of our ever-evolving narrative. The redesigned website is not just a fresh coat of paint; it’s a living entity poised to adapt and grow alongside our community. Together, let’s continue to explore new horizons, innovate, and shape the digital landscape ahead. Thank you for being an integral part of our journey toward success.
