Elevate Your Site: Essential Tools for Performance Boosting
In today’s digital landscape, where the competition for online attention is fierce and the standards for user experience are higher than ever, the performance of your website can make or break your success. Imagine your site as a bustling storefront; if it’s slow to open, cluttered, or uninviting, potential visitors will simply walk away. To truly elevate your site and ensure it stands out in the crowded marketplace, you need the right tools to enhance speed, optimize user experience, and boost overall performance. In this article, we’ll explore a curated selection of essential tools that not only streamline site functionality but also empower you to create a seamless browsing experience. Whether you’re a seasoned web developer or a small business owner venturing into online territory, these performance-boosting solutions will equip you with the capabilities to transform your site into a high-performing digital domain. Join us as we uncover the tools that can take your website to the next level.
Understanding Website Performance Metrics
When it comes to evaluating the efficiency of your website, several key performance metrics play a crucial role. These metrics help you gauge how well your site is functioning and where improvements can be made. Here are some essential metrics to monitor:
- Page Load Time: The time it takes for your site to fully load (< 3 seconds is ideal).
- Time to First Byte (TTFB): Measures the responsiveness of a web server, ideally under 200 ms.
- Bounce Rate: The percentage of visitors who navigate away after viewing only one page; a high rate may indicate issues.
- Mobile Responsiveness: Evaluates how well your site performs on mobile devices, essential for user experience.
Beyond basic metrics, diving deeper can unveil additional insights. Here’s a snapshot of advanced performance indicators that can provide a more comprehensive view:
| Metric | Importance |
|---|---|
| Core Web Vitals | – Assess user experience through loading, interactivity, and visual stability. |
| Conversion Rate | – The percentage of visits that result in a desired action like a purchase. |
| Server Response Time | – Determines how quickly your server responds to a request; lower is better. |

Top Optimization Tools for Enhanced Speed
To achieve optimal website performance, leveraging the right tools is essential for maximizing speed and enhancing user experience. Consider incorporating CDN (Content Delivery Network) solutions such as Cloudflare and Amazon CloudFront into your strategy. These services distribute your site’s content across a network of global servers, ensuring that users access data from the nearest location, thus reducing latency. Additionally, tools like GTmetrix and Pingdom provide in-depth performance analyses to help you identify bottlenecks, monitor page load times, and track improvements efficiently.
Next in line are caching solutions that work wonders for speeding up load times. WordPress users can benefit from plugins like W3 Total Cache or WP Super Cache, which store frequently accessed data for quicker retrieval. For image optimization, services such as Smush and Imagify compress images without compromising quality, significantly boosting load speeds while maintaining visual appeal. It’s also advisable to analyze your site for unnecessary plugins with the Query Monitor tool, which helps streamline your site’s functionality, ensuring that only essential components are running.

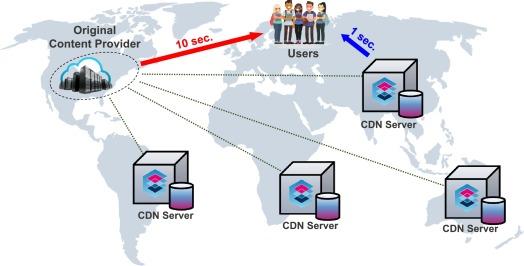
Leveraging Content Delivery Networks for Global Reach
Content Delivery Networks (CDNs) are transformative tools that enable websites to distribute their content efficiently across the globe. By strategically placing servers in various locations, CDNs ensure that users access data from the closest point, reducing latency and speeding up load times. This global network not only enhances performance but also minimizes the risk of downtime during high traffic periods. Integrating a CDN into your web infrastructure can be as simple as choosing a provider and configuring your settings, yet the benefits are substantial.
To fully harness the power of a CDN, consider the following advantages:
- Faster Load Times: Reduced distance between server and user means quicker content delivery.
- Improved User Experience: Seamless content access keeps visitors on your site for longer.
- Enhanced Security: CDNs provide additional layers of security against cyber threats.
- Scalability: Easily handle traffic spikes without a hitch.
| CDN Provider | Key Features |
|---|---|
| Cloudflare | Global network, DDoS protection, caching |
| Akamai | Advanced security, performance optimization |
| Amazon CloudFront | Seamless AWS integration, pay-as-you-go pricing |
| Fastly | Real-time caching, instant purging |

Implementing User Experience Enhancements for Better Engagement
Focusing on user experience (UX) is essential for retaining visitors and increasing engagement on your site. Key enhancements can make a notable difference, leading to longer visits and improved user satisfaction. To achieve this, consider integrating the following elements into your website design:
- Intuitive Navigation: Simplify your menu structure, making it easy for users to find what they need.
- Fast Loading Times: Optimize images and scripts to reduce waiting times and prevent user frustration.
- Responsive Design: Ensure your site looks great and functions well on all devices, from desktops to mobile phones.
- Engaging Visuals: Use high-quality images and videos to capture attention and convey your message effectively.
- Accessibility Features: Implement tools such as alt text for images and keyboard navigability for users with disabilities.
Measuring the success of these enhancements is pivotal. Regularly analyzing user behavior data can provide insights into what works and what needs adjustment. Consider creating a simple table to track performance metrics like user retention and average session duration:
| Metric | Before Enhancements | After Enhancements |
|---|---|---|
| User Retention (30 days) | 45% | 65% |
| Average Session Duration | 1:12 mins | 2:30 mins |
| Page Views per Session | 2.5 | 4.2 |
Closing Remarks
In the ever-evolving landscape of digital presence, optimizing your website for peak performance is not just an enhancement—it’s an essential strategy for success. By integrating the right tools into your workflow, you empower your site to deliver faster loading times, improved user experiences, and increased functionality. Remember, the key to elevating your site lies in continuous learning and adaptation. As technology advances, so too should your strategies for maintaining an agile online platform. Whether you’re a seasoned web developer or just starting out, embracing these performance-boosting tools can set you on a path toward achieving your goals and captivating your audience. So go ahead, implement these insights, and watch your site soar to new heights. Your journey to a more efficient, user-friendly website begins now.
