Crafting Your Portfolio Website: A Quick Guide in Hours
In today’s digital landscape, your portfolio website is more than just a showcase of your work; it serves as your personal brand and an essential tool for making impactful connections. Whether you’re a designer, photographer, writer, or any creative professional, having a well-crafted online presence can set you apart in a crowded marketplace. But as the clock ticks and deadlines loom, the thought of building a portfolio might seem daunting. Fear not! This guide will walk you through the essentials of crafting a stunning portfolio website in just a matter of hours. With a strategic approach and a few key tips, you’ll be able to create a digital space that not only highlights your talents but also reflects your unique voice and vision. Let’s dive in and transform your creative aspirations into an engaging online showcase!
Table of Contents
- Understanding Your Audience and Purpose
- Selecting the Right Platform and Tools
- Design Principles to Enhance User Experience
- Content Creation Strategies for Impactful Portfolios
- Closing Remarks

Understanding Your Audience and Purpose
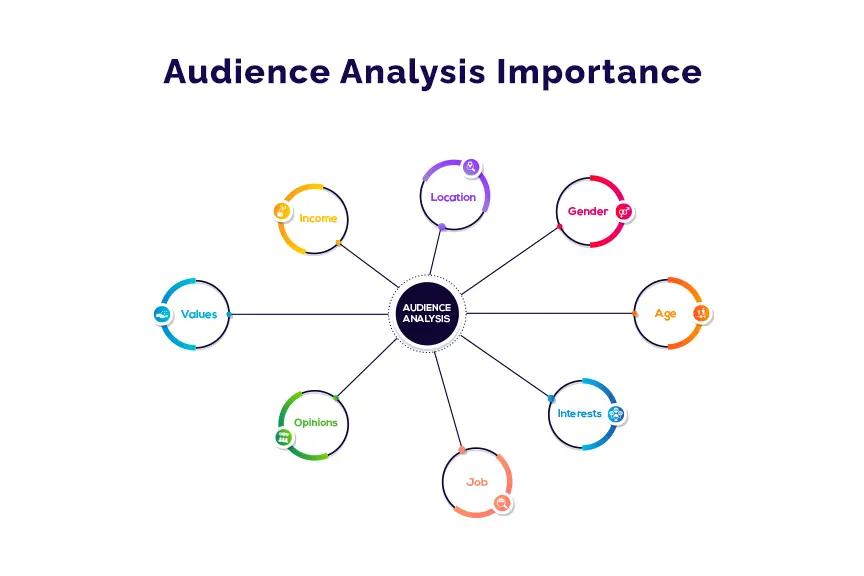
Before diving into designing your portfolio website, it’s crucial to identify and understand who your audience is and what you want to achieve. Are you targeting potential employers, freelance clients, or collaborators? Knowing this will shape the tone, style, and content of your site. Consider the following elements to clarify your objectives:
- Your Audience: Identify demographics, interests, and needs.
- Your Purpose: Define whether your aim is to showcase work, attract clients, or network with industry peers.
- Desired Action: What do you want visitors to do? Apply for jobs, contact you, or view your projects?
Once you have pinpointed your audience and purpose, tailor your website layout and content to resonate with them. This means using language and visuals that reflect their preferences and expectations. Here’s a simple structure to guide you:
| Element | Description |
|---|---|
| Homepage | Make a powerful first impression with a clear statement of your skills. |
| Portfolio Section | Display your best work in a visually appealing way. |
| About Me | Share your background to build a connection with your audience. |
| Contact Page | Provide easy access for inquiries and networking opportunities. |

Selecting the Right Platform and Tools
Choosing the right platform for your portfolio website is crucial to achieving the look and functionality you desire. Consider platforms like WordPress, Wix, or Squarespace which offer intuitive interfaces and a variety of templates tailored for creative professionals. Each platform has its strengths, ranging from customizable design options to built-in SEO features that help enhance your online visibility. It’s essential to evaluate your specific needs: Are you looking for a simple drag-and-drop interface, or do you have coding experience and prefer more control over the design?
Once you’ve settled on a platform, the next step is selecting the right tools to enhance your site’s performance. A robust set of plugins or integrations can help with everything from analytics to social media sharing. Here’s a quick overview of popular tools to consider:
| Tool | Functionality |
|---|---|
| Yoast SEO | Optimize content for search engines. |
| Contact Form 7 | Create customizable contact forms. |
| Elementor | Drag-and-drop page builder for unique layouts. |
| WooCommerce | Add eCommerce capabilities if needed. |
Remember, the goal is to create a seamless user experience, so choose tools that integrate well with your chosen platform without complicating the design process. With the right combination of platform and tools at your disposal, you’ll be well on your way to crafting a stunning portfolio website that reflects your unique style and showcases your work effectively.

Design Principles to Enhance User Experience
Creating a visually appealing and highly functional portfolio website begins with understanding the underlying principles that enhance user experience. It’s essential to ensure that the design resonates with your personal brand while also addressing the needs and expectations of visitors. Utilize consistent color schemes, fonts, and layouts throughout the site to reinforce your branding. A clean and uncluttered interface allows users to navigate easily. Prioritize essential information by ensuring it is prominently displayed, guiding users effortlessly through your work. Incorporate intuitive iconography and responsive design to further enhance accessibility across devices.
Another critical element to consider is feedback and interaction. Give users immediate responses to their actions, whether it’s successfully submitting a form or hovering over a button. This engagement builds trust and maintains interest. To illustrate this concept effectively, a simple table can highlight the key interactive features to improve user satisfaction:
| Feature | Benefit |
|---|---|
| Hover Effects | Engages users visually |
| Form Validations | Prevents errors and confusion |
| Loading Animations | Keeps users informed of progress |

Content Creation Strategies for Impactful Portfolios
When it comes to creating an impactful portfolio, the quality of content can significantly elevate your work’s appeal. Focus on showcasing your best pieces first, as these will create the initial impression on visitors. Consider including a mix of formats to engage a broader audience—textual descriptions, visuals, videos, and even downloadable documents can all provide depth to your showcased works. Ensure that each piece has a clear narrative; describe the project parameters, your role, and the outcomes. Proper storytelling not only highlights your skills but also demonstrates your problem-solving abilities and creative thinking.
To further enhance the effectiveness of your portfolio, think about your target audience and tailor your content to their interests. Here are some strategies to achieve this:
- Highlight Achievements: Use statistics or results to back up your claims.
- Engagement Features: Incorporate call-to-action buttons that encourage interaction, such as “Contact Me” or “View My Work.”
- Testimonials: Add quotes from clients or colleagues that speak to your skills and work ethic.
Implementing these strategies will create not just a portfolio, but a compelling narrative that resonates with viewers.
Closing Remarks
As we wrap up this journey through the essentials of crafting your portfolio website, remember that the digital canvas you create is a reflection of your unique identity and expertise. With the right tools and a clear vision, you can design an online space that not only showcases your work but also tells your story. Whether you’re an artist, a developer, or a creative thinker, your portfolio is a gateway to opportunities waiting to unfold.
So, take a moment to reflect on the steps you’ve learned today—choose a platform that resonates with your style, curate your best work, and let your personality shine through. In just a few hours, you can lay the groundwork for an engaging portfolio that captures attention and invites collaboration.
Embrace the process, iterate as needed, and remember: your portfolio is not just a collection of your work; it’s an evolving testament to your journey. Now, armed with this guide, it’s time to unleash your creativity and start building. The world is waiting to see what you have to offer. Happy crafting!
