Unveiling Success: The Journey of a Winning Web Redesign
Unveiling Success: The Journey of a Winning Web Redesign
In a world where digital landscapes are in a constant state of flux, a website is more than just a virtual storefront; it is a brand’s lifeline, a connection point for customers, and a canvas for creativity. As we navigate the intricacies of the digital age, the significance of an effective web design becomes increasingly paramount. But what does it truly mean to embark on a successful web redesign? This journey is not merely about aesthetics or the latest trends; it’s a harmonious blend of strategy, user experience, and innovation.
In this article, we will explore the multifaceted process behind a winning web redesign, illuminating the challenges faced, the triumphs achieved, and the lessons learned along the way. Join us as we delve into the various stages of transformation, showcasing the pivotal moments that define success in the ever-evolving realm of the internet. Through this exploration, we aim to uncover the essence of a redesign that not only captures attention but also drives meaningful engagement. Welcome to a journey where creativity meets strategy, and where every pixel matters in the pursuit of online excellence.
Table of Contents
- Exploring the Rationale Behind a Web Redesign
- Elements of a User-Centric Approach to Redesign
- Measuring Impact: Success Metrics for Your New Website
- Best Practices for a Seamless Transition and Adaptation
- The Conclusion

Exploring the Rationale Behind a Web Redesign
Redesigning a website is not merely an aesthetic overhaul; it is a strategic approach that responds to evolving user needs, market trends, and technological advancements. Organizations often find that their existing site, while once effective, becomes outdated or misaligned with current branding and goals. The primary motivations for initiating a web redesign may include:
- Enhancing User Experience: Streamlining navigation and accessibility to reduce bounce rates and encourage longer visits.
- Responsive Design: Adapting to mobile devices, ensuring a seamless experience across all platforms.
- Improved Functionality: Integrating modern tools and features that support user engagement and interaction.
Embracing a redesign ensures that the website remains relevant and competitive. By employing data-driven insights, businesses can identify pain points within the user journey and leverage those findings to inform design decisions. Consider the following key performance indicators (KPIs) that can highlight the need for a redesign:
| Metric | Status Before Redesign | Status After Redesign |
|---|---|---|
| Page Load Time | 5 seconds | 2 seconds |
| Bounce Rate | 65% | 40% |
| Conversion Rate | 2% | 5% |

Elements of a User-Centric Approach to Redesign
At the heart of any successful web redesign lies a deep understanding of the users’ needs and behaviors. Engaging with your audience through methods such as surveys, focus groups, and analytics can unveil vital insights that shape the redesign process. By prioritizing user feedback, designers can create a more intuitive interface that resonates with the target audience. Key elements include:
- User Personas: Develop fictional characters that represent different segments of your audience, helping to guide design decisions.
- User Journey Mapping: Visualize the user’s journey from discovery to interaction, pinpointing areas for enhancement.
- Prototyping: Create wireframes and prototypes to facilitate iterative testing and refinement based on user feedback.
- Accessibility Considerations: Ensure your design caters to all users, including those with disabilities, to foster an inclusive experience.
Additionally, the implementation of a robust feedback loop throughout the redesign process is crucial. By incorporating ongoing usability testing and feedback collection, you can adapt the design to meet evolving user expectations. An effective way to track this progress is by analyzing metrics before and after the redesign, which could involve:
| Metric | Pre-Redesign | Post-Redesign |
|---|---|---|
| Bounce Rate | 60% | 40% |
| Average Session Duration | 2:30 mins | 4:00 mins |
| Conversion Rate | 1.5% | 3.2% |
This data not only highlights the effectiveness of the changes made but also serves as a continuous improvement roadmap, aiding in the creation of a truly user-centric platform. By iterating based on real user interactions and preferences, a winning web redesign can truly thrive amidst the competition.

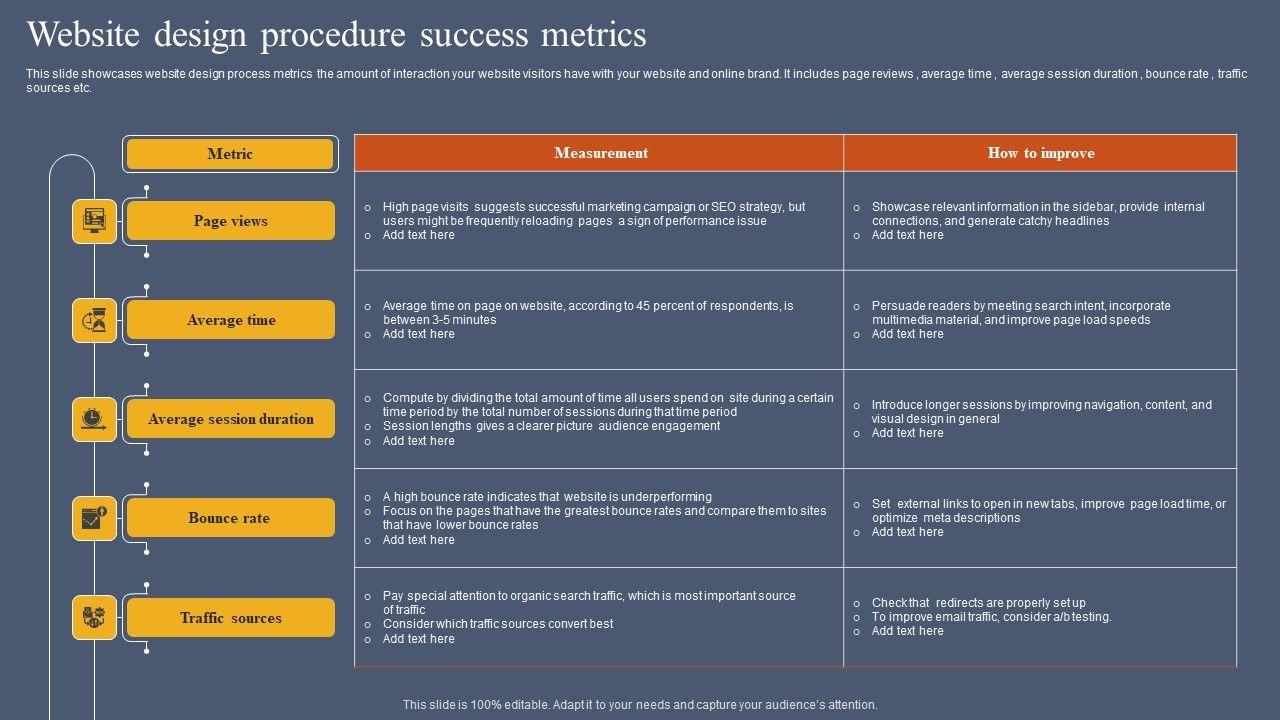
Measuring Impact: Success Metrics for Your New Website
To measure the effectiveness of your newly redesigned website, it’s vital to identify key performance indicators (KPIs) that align with your business goals. Start by examining user engagement metrics, as they provide a clear picture of how visitors are interacting with your site. Consider tracking the following:
- Average Session Duration: Indicates how long users stay on your site.
- Pages Per Session: Reflects how many pages a visitor browses—higher numbers suggest engaging content.
- Bounce Rate: A lower bounce rate indicates that visitors find what they’re looking for.
Additionally, focus on conversion metrics to determine how effectively your site drives desired actions, such as purchases or sign-ups. Key metrics to evaluate might include:
| Metric | Description |
|---|---|
| Conversion Rate | The percentage of visitors who complete a desired action. |
| Lead Generation | The number of new leads captured through forms and inquiries. |
| Return on Investment (ROI) | An evaluation of the financial return from your web redesign efforts. |

Best Practices for a Seamless Transition and Adaptation
Transitioning to a redesigned website requires careful planning to ensure a smooth roll-out and user adaptation. It is crucial to communicate the change effectively with all stakeholders, setting clear expectations and timelines. Consider implementing these strategies to foster a seamless experience:
- Gather Feedback: Engage users by soliciting their input on the redesign to create a sense of ownership and involvement.
- Gradual Rollout: Instead of a full switch, launch the new design in phases, allowing users to acclimate gradually.
- Training and Resources: Provide tutorials or user guides to help users familiarize themselves with new features and functions.
Monitoring user behavior and satisfaction post-launch can help you identify areas needing refinement. Combine qualitative feedback with quantitative analytics to make informed adjustments that enhance user experience. Here’s a simple table to illustrate common metrics to track during the adaptation phase:
| Metric | Importance |
|---|---|
| Page Load Speed | Influences user satisfaction and retention |
| User Engagement Rates | Indicates how well the content resonates with visitors |
| Conversion Rates | Reflects effectiveness in achieving business objectives |
The Conclusion
As we close the chapter on our exploration of “Unveiling Success: The Journey of a Winning Web Redesign,” it becomes evident that the path to digital transformation is both intricate and illuminating. Each insight gleaned and every strategy employed serve not only as stepping stones but also as reflections of the evolving landscape of user experience and design.
Ultimately, a successful web redesign is not merely about aesthetics or technology; it is a thoughtful, ongoing dialogue between creators and users. It embodies the aspirations of your brand while prioritizing the needs and preferences of your audience. As you embark on your own redesign journey, remember that every challenge encountered is an opportunity for innovation.
Let this article be a guiding beacon as you navigate your path, reminding you that success lies in the delicate balance of creativity, strategy, and adaptability. Keep pushing boundaries and dreaming big, for the world of web design is a canvas waiting for your unique vision to unfold. The journey may be complex, but the rewards of a thoughtfully designed digital presence are immeasurable. Here’s to your success!
