Crafting Digital Personas: How Themes Define Website Identity
In a world where first impressions are often forged in pixels rather than in person, the concept of digital personas has emerged as a pivotal aspect of online identity. Just as an artist carefully selects their palette to evoke specific emotions and themes, website creators evoke personality and character through carefully curated themes. These themes serve not merely as decorative elements but as the backbone of a site’s entire narrative, shaping user experiences and reinforcing brand identity. In this article, we will explore the intricate process of crafting digital personas—how color schemes, typography, imagery, and layout converge to create a cohesive online identity that resonates deeply with audiences. Join us as we unravel the artistry behind themes and their profound impact on the digital landscape.
Table of Contents
- Exploring the Foundations of Digital Personas and Themes
- Unraveling the Impact of Visual Elements on User Perception
- Crafting Compelling Narratives Through Theme Consistency
- Strategies for Harmonizing Functionality and Aesthetic in Website Design
- Final Thoughts

Exploring the Foundations of Digital Personas and Themes
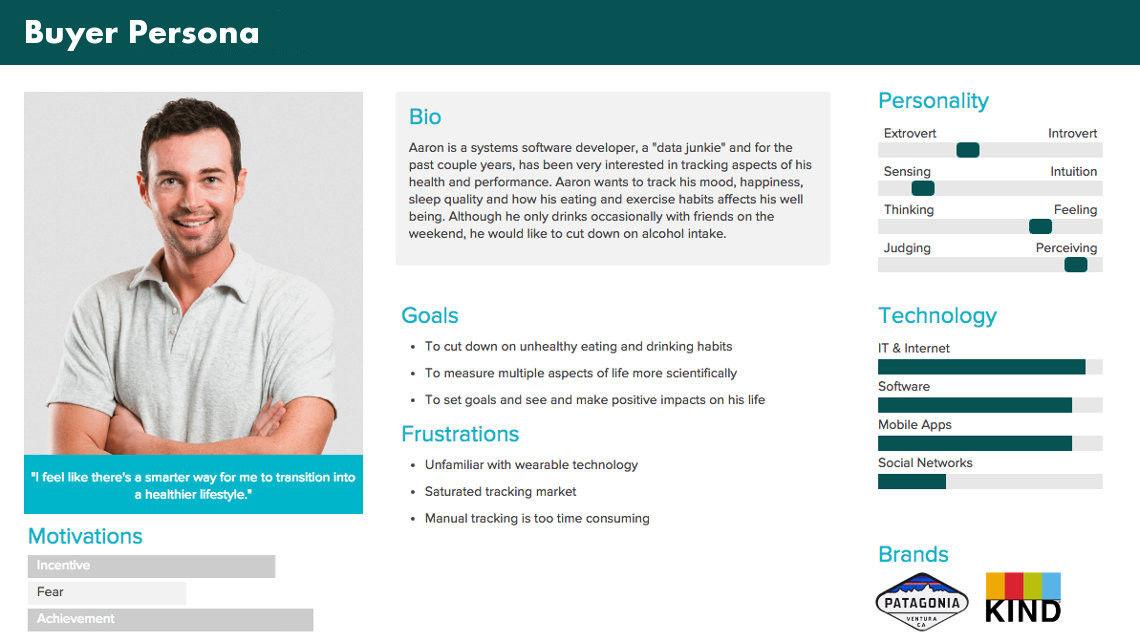
Understanding the essence of digital personas involves delving into the intricate interplay between a website’s identity and its thematic elements. Each persona serves as a reflection of the brand’s values, aspirations, and target audience, shaping how visitors perceive and interact with the digital space. A well-crafted persona articulates characteristics such as demographics, interests, and pain points that resonate with the intended audience, ensuring that every aspect of the website—from its layout to its content—echoes the persona’s identity. By incorporating themes that align with these personas, designers create a cohesive narrative that not only attracts visitors but also fosters engagement and retention.
In practice, the connection between persona and theme can be illustrated through various elements of web design, including color palettes, typography, and imagery. These components come together to form a memorable user experience. Consider the following attributes that define a website’s theme and how they relate to digital personas:
| Theme Element | Persona Impact |
|---|---|
| Color Palette | Conveys emotion and brand personality |
| Typography | Affects readability and perceived professionalism |
| Imagery | Enhances relatability and brand storytelling |
| Layout | Influences user navigation and information flow |

Unraveling the Impact of Visual Elements on User Perception
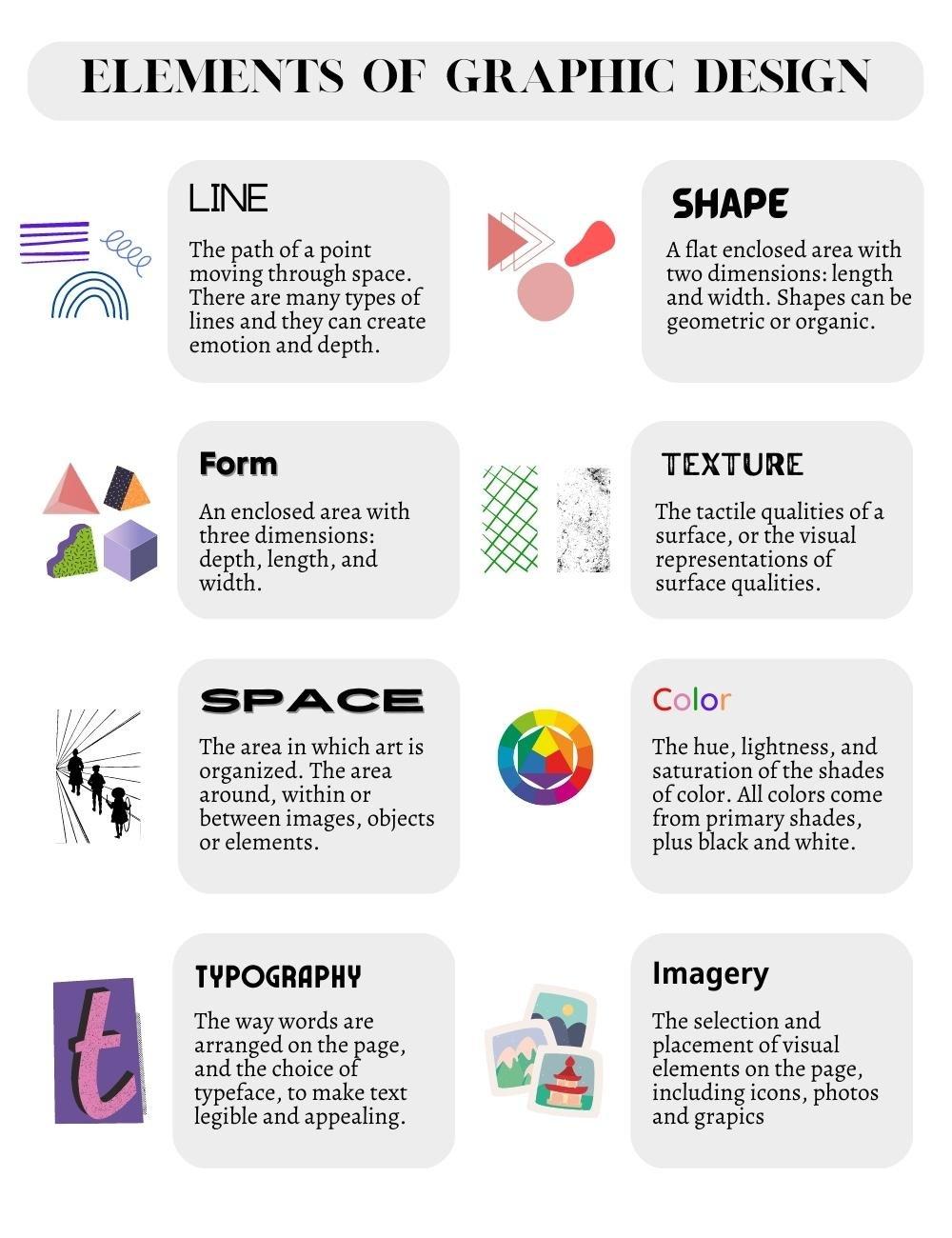
When it comes to designing a website, visual elements serve as the first point of contact between the user and the brand. These elements, from color palettes to typography, work in concert to create a cohesive theme that articulates the website’s identity. A well-structured layout not only enhances readability but also cultivates a sense of trust and authority. Users are more likely to engage with a site when its visuals are aligned with their expectations, creating an intuitive navigation experience. The choice of imagery can evoke emotions and guide user behavior, influencing decisions at a subconscious level.
To maximize the effectiveness of visual elements, it’s essential to consider various factors that contribute to user perception, such as:
- Color Psychology: Colors can trigger specific emotions, influencing how users feel about the brand.
- Consistency: A consistent theme across all pages enhances brand recognition and user comfort.
- White Space: Using white space strategically allows important content to breathe, enhancing focus.
Understanding these factors enables designers to craft a visual narrative that resonates with the target audience. Here’s a simple table illustrating the potential impact of different visual choices:
| Visual Element | Impact on User Perception |
|---|---|
| Warm Colors | Stimulate excitement and urgency |
| Cool Colors | Convey calmness and reliability |
| Bold Typography | Creates emphasis and encourages action |
| Imagery | Fosters connection and relatability |

Crafting Compelling Narratives Through Theme Consistency
Every digital persona thrives on a foundation of consistent themes that echo through every page. When visitors land on a website, they instantly form perceptions based on visual cues and narrative tones. By aligning these elements, websites can create a cohesive story that resonates with their audience, ultimately shaping identity and encouraging engagement. Color palettes, fonts, and imagery should come together to craft an immersive experience, where every component feels suitable and intentional. This harmony not only captivates the audience but also fosters trust, making them more likely to explore further and connect with the brand.
To effectively weave themes throughout a digital narrative, consider the following strategies:
- Establish a Core Message: Define what your brand stands for and ensure that all elements reflect this ethos.
- Visual Identity: Use a cohesive color scheme and typography that complement the overall theme.
- Content Consistency: Align the tone of voice in written content with visual storytelling to create a seamless experience.
By maintaining a steady theme across both visuals and text, brands can sculpt a memorable digital persona that speaks to their audience, creating a lasting impression. Consider the table below, which illustrates how distinct themes can shape different perceptions:
| Theme | Perception |
|---|---|
| Minimalist | Modern, Clean |
| Vintage | Nostalgic, Trustworthy |
| Bold & Colorful | Dynamic, Energetic |

Strategies for Harmonizing Functionality and Aesthetic in Website Design
Achieving a seamless blend between functionality and aesthetic appeal in website design requires a thoughtful approach that considers both user experience and visual identity. One effective strategy is to prioritize user-centric design principles. This involves understanding user needs, behaviors, and visual preferences. By conducting user research through methods such as surveys and usability testing, designers can create interfaces that are not only visually stunning but also intuitive and easy to navigate. Additionally, it’s crucial to emphasize responsive design to ensure that the website maintains its elegance across various devices and screen sizes.
Another vital strategy is to integrate visual hierarchy within the design. This can be achieved by utilizing distinct color palettes and typography to guide users’ attention and convey the website’s message effectively. Implementing whitespace judiciously can help to create a sense of balance and clarity, fostering an inviting atmosphere for users. Moreover, leveraging modern design trends such as minimalism can accentuate both functionality and aesthetics, enhancing the overall user experience. Here are some key elements to keep in mind:
| Design Element | Functionality | Aesthetic Appeal |
|---|---|---|
| Color Palette | Guides Navigation | Establishes Identity |
| Typography | Enhances Readability | Reflects Brand Personality |
| Whitespace | Reduces Clutter | Creates Elegance |
| Responsive Design | Improves Accessibility | Maintains Consistency |
Final Thoughts
As we conclude our exploration of crafting digital personas through thematic elements, it becomes clear that the foundation of a website’s identity lies not just in its visual appeal, but in the narrative it weaves. Themes serve as the threads that bind a site’s purpose, audience, and functionality, creating a cohesive and engaging user experience.
In a world inundated with online content, the thoughtful integration of themes can elevate your website from a mere collection of pages to a vibrant digital entity that resonates with its visitors. By understanding the nuances of aesthetic alignment and strategic messaging, web designers can harness the power of themes to tell compelling stories, evoke emotions, and cultivate lasting connections.
As you embark on your own journey to shape a digital persona, remember that every choice—from colors and typography to imagery and Layout—contributes to a larger narrative. Take the time to reflect on the themes that best represent your vision and values, and let them guide you in crafting an identity that is not only memorable but also meaningful.
The digital landscape is ever-evolving, and with it, the opportunities to innovate and inspire. So, as you move forward, embrace the art of thematic creation. Each website is not just a platform; it is an invitation to engage, explore, and experience. Happy crafting!
