Page Speed: The Secret Force Behind Your Website’s Success
In the vast digital landscape where attention spans are fleeting and competition is relentless, one element stands as a silent yet powerful force shaping user experience and online success: page speed. Like an imperceptible breeze that can swiftly carry a whisper across a crowded room, the speed at which your website loads can make the difference between a captivated visitor and a frustrated bounce. Behind the scenes, this secret ingredient works diligently, influencing everything from search engine rankings to user engagement and conversion rates. In this article, we will unravel the complexities of page speed, exploring its crucial role in the digital ecosystem and unveiling practical strategies for harnessing its potential to propel your website to new heights. Whether you’re a seasoned developer, a business owner, or a curious online explorer, understanding the impact of page speed could be the key to unlocking unparalleled success in today’s fast-paced online world.
Understanding Page Speed and Its Impact on User Experience
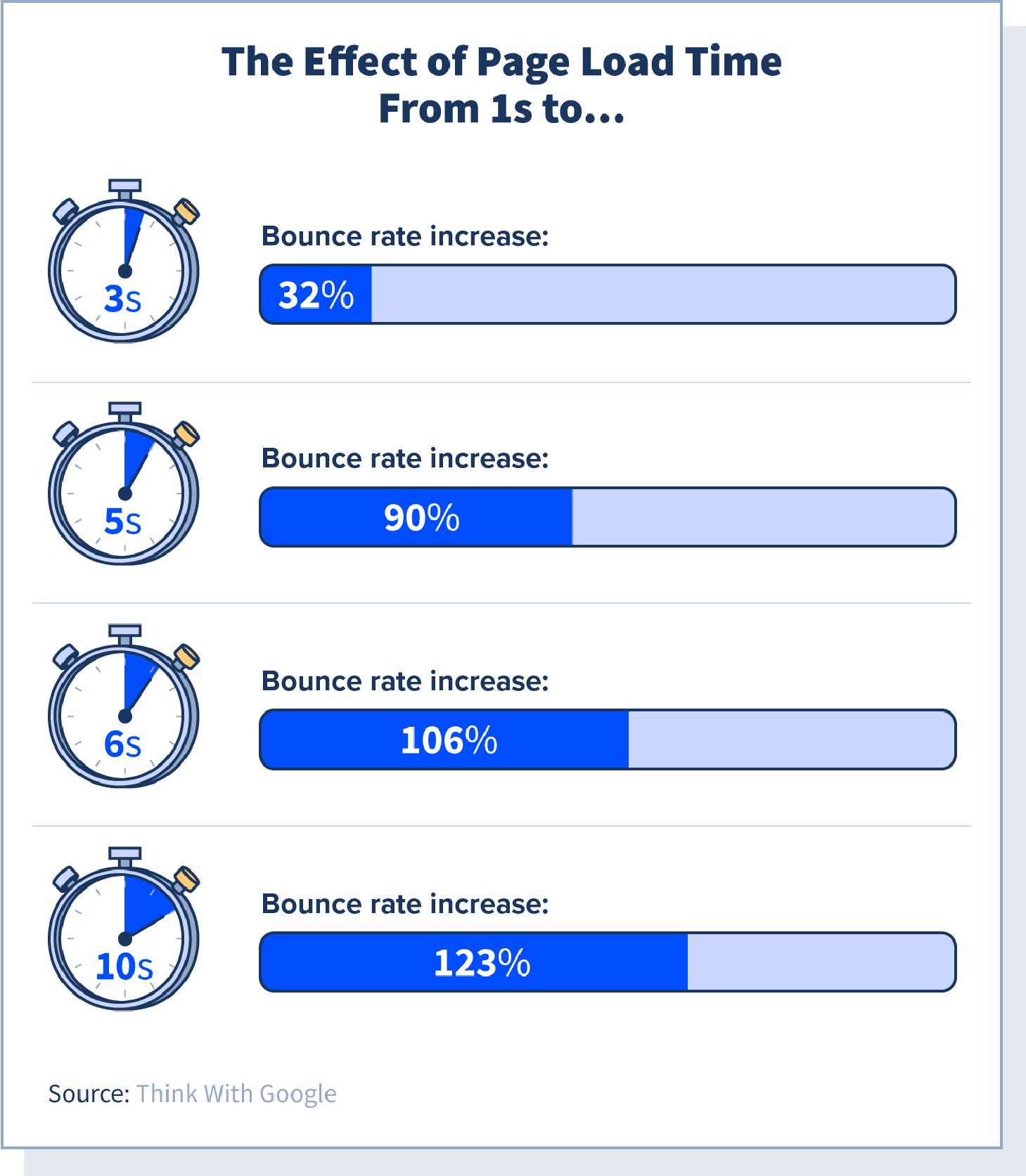
In today’s digital landscape, users expect instantaneous access to information. Page speed emerges as a critical factor in fulfilling this expectation, serving as a direct gateway to user engagement and satisfaction. A website that loads swiftly can significantly enhance the way visitors perceive the brand, driving them to explore content rather than bouncing away. Studies reveal that even a one-second delay can drastically reduce the likelihood of users interacting with a site. Here are some key reasons why page speed holds such sway over user experience:
- Reduced Bounce Rate: Faster loading times encourage users to remain on the page.
- Increased Conversions: Quick access can boost sales, subscriptions, and other goals.
- Improved Search Rankings: Search engines favor quicker sites in their algorithms.
A website’s loading time not only influences direct user interaction but also impacts overall brand credibility. Users are less likely to trust a business that has a sluggish or unresponsive website. Moreover, optimizing page speed can lead to enhanced performance metrics, making it easier to analyze user behavior and preferences. Here’s a glance at the correlation between loading times and user sentiment:
| Loading Time | User Satisfaction | Estimated Bounce Rate |
|---|---|---|
| 1 second | High | 10% |
| 3 seconds | Medium | 30% |
| 5 seconds | Low | 50% |

Key Factors that Influence Your Websites Loading Time
When it comes to the efficiency of your website, several key factors play a pivotal role in determining its loading time. Image optimization is one of the most significant contributors; large images can drastically slow down webpage performance. Implementing tools to compress images without sacrificing quality is essential. Additionally, the hosting provider you choose can greatly affect site speed. High-quality providers typically offer faster servers and better support, which can influence response times and downtime.
Another critical element is the use of caching. By storing frequently accessed data, caching reduces the need for repeated database queries, thus speeding up loading times. It’s also essential to manage your code effectively. This includes minimizing CSS and JavaScript files, as well as removing any unnecessary plugins that may bloat your site. Below is a simple table that outlines these factors along with their impact on loading time:
| Factor | Impact on Loading Time |
|---|---|
| Image Optimization | Reduces file size and load time |
| Caching | Decreases database load and speeds access |
| Hosting Provider | Affects server response and uptime |
| Efficient Coding | Improves overall site performance |

Tools and Techniques to Optimize Page Speed Effectively
To enhance your website’s performance, utilizing the right tools and techniques is crucial. One of the most effective methods is to implement caching solutions. Tools like W3 Total Cache, WP Super Cache, or LiteSpeed Cache can significantly reduce load times by serving cached versions of your pages instead of generating them fresh for every visitor. Additionally, leveraging a Content Delivery Network (CDN) such as Cloudflare or Akamai can distribute your content globally, ensuring users access it more quickly from servers nearest to their location.
Another indispensable technique is image optimization. Large, unoptimized images can drastically slow down your site. Tools like Smush or Imagify can compress images without sacrificing quality, thus improving your load speed. Additionally, consider using minification for your CSS and JavaScript files. Plugins like Autoptimize or Fast Velocity Minify can streamline your code, cutting down file sizes and enhancing loading times. The following table summarizes essential tools for optimizing page speed:
| Tool/Technique | Purpose |
|---|---|
| W3 Total Cache | Caching solution |
| Smush | Image optimization |
| Cloudflare | CDN service |
| Autoptimize | Code minification |

Measuring Success: Analyzing the ROI of Improved Page Speed
Optimizing page speed is more than just a technical endeavor; it is a strategic investment that can yield tangible returns. Businesses that focus on faster load times often see reductions in bounce rates, leading to increased customer engagement and improved user experiences. To illustrate the impact, consider these benefits:
- Enhanced User Experience: Visitors are more likely to explore your site when it loads swiftly.
- Increased Conversion Rates: A mere 1-second delay in page load can result in significant drops in sales.
- Better SEO Ranking: Google favors faster websites, boosting their visibility in search results.
To effectively evaluate the return on investment from improved page speed, one can conduct an analysis comparing metrics before and after optimization. A simple table can help visualize these results:
| Metric | Pre-Optimization | Post-Optimization |
|---|---|---|
| Average Load Time | 4.5 seconds | 2.1 seconds |
| Bounce Rate | 58% | 35% |
| Conversion Rate | 1.8% | 3.9% |
This data not only showcases the enhancements but also serves as a strong case for reallocating resources towards page speed improvements—underscoring the critical nature of this aspect in driving overall business performance.
In Retrospect
In the vast digital landscape where attention spans are fleeting and competition is fierce, page speed emerges as an unsung hero—a critical element that quietly shapes the user experience and, ultimately, your website’s success. As we’ve explored, optimizing for speed is not merely about enhancing performance; it’s about fostering engagement, boosting SEO, and creating a memorable journey for your visitors.
As you embark on your mission to improve your website’s page speed, remember that every millisecond matters. Each moment saved can translate into happier users, lower bounce rates, and higher conversion rates. So, take the lessons learned and put them into action. Harness the power of speed to not only meet but exceed the expectations of your audience.
In this digital age, where every click counts and first impressions can make or break a relationship, let page speed be the secret force that propels your website towards greater heights. The road to success is paved with swift-loading pages—stay ahead of the curve, and let your website shine in the spotlight it deserves.
